| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2010년 11월 25일 목요일
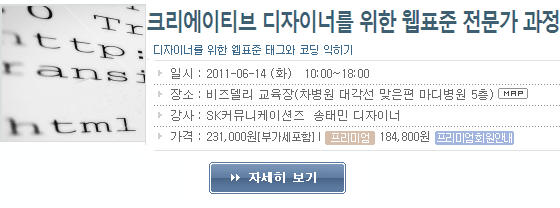
[웹표준] 디자이너를 위한 웹표준 태그와 코딩 익히기 - SK커뮤니케이션즈 송태민 디자이너 - 12월 9일 개강
피드 구독하기:
댓글 (Atom)
이 블로그 검색
팔로어
블로그 보관함
-
▼
2010
(1734)
-
▼
11월
(169)
- [종합뉴스레터] 클라우드? 도대체 뭐길래 관심받나
- [마감임박] 스토리 마케팅의 이해와 실습 (도서제공 및 살롱모임 포함) - SM컨설팅 유혜...
- [KISDI 뉴스레터 377호] 『디지털 컨버전스, 사회의 재창조』심포지엄 개최안내
- [뉴스레터] KT “아이패드, 갤럭시탭보다 낫다” (2010/11/30)
- [통합입소문] 입소문마케팅에서 소셜미디어 홍보 전략까지 - 지아이지오,이너스커뮤니티,오투마...
- 오라클
- [창간 10주년 감사이벤트] 기밀데이터 유출사항을 무료로 점검해 드립니다.
- 아이폰을 델파이로 개발하기
- [뉴스레터] 2010년 베스트 브랜드, 직접 뽑고 선물타자
- [종합뉴스레터] 태블릿, 미디어 산업 흔든다
- [뉴스레터] 기다려보니 역시 '테라'… "엔씨 긴장해!" (2010/11/29)
- 오라클 이벤트~경품 받아가세요~
- [한국엡손] 설문조사 참여하면 영화상품권이 공짜!!!
- [워크샵] HTML5와 CSS3를 이용한 하이브리드앱 개발 개요와 구현 사례 - 윤원진,김...
- 스마트TV와 Web on TV (스마트TV를 둘러싼 전략 및 비즈니스 모델) 워크샵 (12...
- 11월 30일 NetApp이 제시하는 IT 뉴페러다임 전략을 확인하세요.
- [통합입소문] 입소문마케팅에서 소셜미디어 홍보 전략까지 - 지아이지오,이너스커뮤니티,오투마...
- [케이벤치 휴대폰마트]통신사 별, 똑똑한 휴대폰 구매~!
- [종합뉴스레터] SNS 모르면 비즈니스도 없다
- [콘퍼런스] 대한민국 최고 개발자가 말하는 모바일/소셜/클라우드 개발비법의 모든 것 - 1...
- [웹디자인] 웹사이트 디자인 컨셉 도출 기법 및 사례 - 비주얼스토리 안병국 대표 - 12...
- [뉴스레터] 와이파이가 나무 죽인다?…연구 발표 논란 (2010/11/26)
- 『디지털 컨버전스, 사회의 재창조』심포지엄 개최안내
- [웹기획] 아이디어 도출과 컨셉핑 실전 가이드 - 전략경영연구소 임현민 소장 - 12월 10일
- [콘퍼런스] 태블릿의 비밀코드, Smart한 비즈니스 모델을 찾아라! / 11.30(화)
- [종합뉴스레터] 아이폰 도입 1년, '그늘'보단 '빛'이 많았다
- [하이브리드앱개발] HTML5와 CSS3를 이용한 하이브리드앱 개발 개요와 구현 사례 - ...
- [뉴스레터] 갤럭시탭-아이패드, 도대체 언제 사야하나? (2010/11/25)
- [누구나설문조사] No.1 HP 노트북·PC 무한폭격이벤트
- [웹표준] 디자이너를 위한 웹표준 태그와 코딩 익히기 - SK커뮤니케이션즈 송태민 디자이너...
- 중소기업 영업 혁신의 길은 ‘프로세스’에 있다. (세미나 초대장 첨부)
- 아이패드 - 기업 컴퓨팅의 미래!
- 아이패드 - 기업 컴퓨팅의 미래!
- [종합뉴스레터] 美아이들이 받고 싶은 최고 성탄절 선물은?
- [뉴스레터] iOS4.2 출시 얼마나 됐다고…벌써 iOS4.3? (2010/11/24)
- [통합입소문마케팅 워크샵] 국내외 사례를 통해 본 구전 마케팅의 의미와 전략 - 12월 14일
- [마감임박] "태블릿 성공코드 찾아라-태블릿PC 앱 이노 캠프" 개최 <모레 11.26 역삼역>
- 11월 30일 NetApp이 제시하는 IT 뉴페러다임 전략을 확인하세요.
- [금일마감] 온라인 카피와 글쓰기 원리 이해하기 - 송세진 크리에이티브 플래너 - 11월 25일
- 무료 IDC 보고서를 통해 성공적인 BI를 위한 지름길을 만나보세요.
- songpd님께 할인된 삼성화재 다이렉트 車 보험 할인율을 안내드립니다
- [종합뉴스레터] 2011년 IT 세상은 어떻게 변해있을까?
- [웹디자인] 웹사이트 디자인 컨셉 도출 기법 및 사례 - 비주얼스토리 안병국 대표 - 12...
- [뉴스레터] 애플 iOS 4.2 업데이트···100개 기능 추가 (2010/11/23)
- [KISDI 뉴스레터 376호]「KISDI Premium Report」(10-09) : '...
- [창간 10주년 감사이벤트] 기밀데이터 유출사항을 무료로 점검해 드립니다.
- [금일마감] 온라인 카피와 글쓰기 원리 이해하기 - 송세진 크리에이티브 플래너 - 11월 25일
- 모바일, 클라우드, 웹 등 IT 핫이슈 기술 현황 및 전망(대한민국 개발자 컨퍼런스, 11...
- 임베디드SW Insight 2010 & SaaS 컨퍼런스 개최
- [종합뉴스레터] 트위터 가치가 페이스북의 1/10에 불과한 이유
- [서비스마케팅] 서비스마케팅의 호스피텔리티, 고품격 스토리 마케팅의 이해와 실습 - SM컨...
- [뉴스레터] 갤럭시S 또 업글?…삼성전자 '시름' (2010/11/22)
- "태블릿 빅뱅-태블릿PC 앱 이노 캠프" & "코리아 소셜 커머스 비전 2011" 개최
- [마감임박] 온라인 카피와 글쓰기 원리 이해하기 - 송세신 크리에이티브 플래너 - 11월 25일
- [한국EMC] 24시간/365일 데이터를 안전하게 지켜주는 EMC RecoverPoint ...
- [종합뉴스레터] 성공적인 소셜커머스를 위한 10단계 전략
- [뉴스레터] 대작 게임 테라…"시간이요? 하루면 됩니다" (2010/11/19)
- [웹카피] 온라인 카피와 글쓰기 원리 이해하기 - 송세진 크리에이티브 플래너 - 11월 25일
- 오라클 이벤트~경품 받아가세요~
- EMC 유니파이드 스토리지 NX4 패키지 전화상담과 달콤한 간식을 한꺼번에 받으세요.
- 11월30일, NetApp의 “Future IT 인프라로의 초대”에 귀하를 초대합니다.
- [금일마감] 모바일 UX 성공 가이드 라인 및 케이스 스터디 - KT 홍성무, 백승화 - ...
- 공개SW '모델 커리큘럼 2.0 공개 강좌' 무료 수강
- [종합뉴스레터] 페이스북에서 하지 말아야할 실수들
- [뉴스레터] 지스타 테라가 휘어잡어…"50부스 할애" (2010/11/18)
- [마감임박] 구전으로 고객 확산을 만들어 내는 통합 입소문 마케팅 전략 - 지아이지오 구자...
- DATA 기반 비즈니스 혁신의 세계로 초대(11/23)
- [금일마감-웹월드 웹개발략Day] 웹개발 전략에 대한 2010년 이슈 정리 및 2011년 ...
- 2011년정보처리기술사시험대비를 위한 KPC 정보처리기술사 기본반(ITPE Level 1 ...
- DATA 세상, 별들의 향연이 펼쳐진다. EN-CORE University(11/23)
- 11월30일, NetApp의 “Future IT 인프라로의 초대”에 귀하를 초대합니다.
- “IT산업체 재직자 전문 기술교육 11월 교육 과정 안내”
- [종합뉴스레터] ‘사과’ 놓고 비틀즈와 싸운 애플, 결국 ‘사과’했네
- [뉴스레터] 아이패드 오늘 정오 예약판매…얼마면 사? (2010/11/17)
- [마감임박-웹월드 웹개발략Day] 웹개발 전략에 대한 2010년 이슈 정리 및 2011년 ...
- [KISDI 뉴스레터 375호] 주요국 무선 데이터 요금제 및 비교 시 고려사항
- [금일마감-웹월드 마케팅전략Day] 마케팅 전략에 대한 2010년 이슈 정리 및 2011년...
- 송진호님께 LG U+의 맞춤형솔루션과 대박경품까지!!
- DATA 기반 비즈니스 혁신의 세계로 초대! EN-CORE University(11/23)
- [종합뉴스레터]지하철서 웹서핑은 갤럭시탭…앱 활용은 아이패드
- [뉴스레터] 모바일 오피스 기반 업무 혁신 시작됐다 (2010/11/16)
- [마감임박-웹월드 마케팅전략Day] 마케팅 전략에 대한 2010년 이슈 정리 및 2011년...
- [금일마감-웹월드 디자인전략Day] 웹디자인 전략에 대한 2010년 이슈 정리 및 2011...
- “2010 Smart Solution Conference” 개최 안내
- [오픈베이스] 12월 7일 '2010 OPENBASE 솔루션 포럼'에 여러분을 초대합니다!
- 탁월한 확장성의 파워업 IBM 서버! 도입은 지금, 지불은 2011년부터 하세요!
- songpd님의 車 보험료, 삼성화재 다이렉트로 바꾸면 얼마나 절약될까요?
- [종합뉴스레터]SNS, 기업 업무용 주요 통신 수단 된다
- [조사공지] 스팸 수신량조사 참여 하시고 아이팟 당첨의 기회도 잡으세요~!
- [뉴스레터] 태블릿PC 요금제 논란, 또 5만5천원 내라고? (2010/11/15)
- [금일마감-웹월드서비스전략Day] 웹서비스 전략에 대한 2010년 이슈 정리 및 2011년...
- [케이벤치 공구] 라이터, 아이디어로 불을 켜다!
- 시스코 엔터프라이즈 아키텍처 출시 행사에 여러분을 초대합니다.
- [금일마감] 올해를 정리하는 국내 최대 웹관련 컨퍼런스, 웹월드 컨퍼런스 2010 - 4일...
- 소스코드 자산보호 기술세미나에 무료 참여를 하셔서 소중한 소프트웨어의 자산보호를 하세요!!
- “코리아 전자책(e북/앱북) 콘퍼런스 2011” & “태블릿PC 앱 이노 캠프” 개최
- 오라클 이벤트~아이리버 커버스토리 받아가세요~
- [뉴스레터] 모바일 오피스 혁명, 축복인가 재앙인가? (2010/11/12)
- [마감임박] 올해를 정리하는 국내 최대 웹관련 컨퍼런스, 웹월드 컨퍼런스 2010 - 4일...
- [SK C&C] 스마트그리드 데이터 처리를 위한 클라우드 컴퓨터 적용 세미나에 초대합니다!
-
▼
11월
(169)












댓글 없음:
댓글 쓰기