| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2011년 8월 31일 수요일
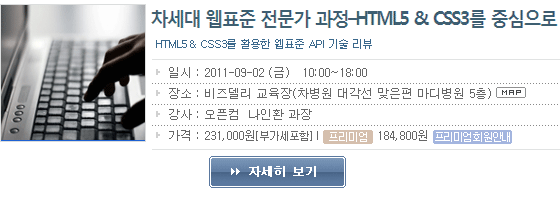
[마감임박] HTML5 & CSS3를 활용한 웹표준 API 기술 리뷰 - 9월 2일 - 오픈컴 나인환 과장
피드 구독하기:
댓글 (Atom)
이 블로그 검색
팔로어
블로그 보관함
-
▼
2011
(1702)
-
▼
8월
(141)
- [종합뉴스레터] 글로벌 기업 눈독…‘스트리밍기업’이 뜬다
- 「스마트 미디어 시대의 편성정책」토론회 9월 6일(화) 개최
- [뉴스레터] 헉! 中 짝퉁...“진짜 아이폰 주형 사용” (2011/08/31)
- [마감임박] HTML5 & CSS3를 활용한 웹표준 API 기술 리뷰 - 9월 2일 - 오...
- [금일마감] 비즈니스 스토리텔링의 배경 이해와 활용 & 실습 - 9월 1일 - 메시지디자...
- [데브기어 세미나] "기업 전용 PC앱스토어 구축과 엠바카데로 솔루션" 세미나에 초대합니다.
- [초대장] 9월 6일, 모바일 관리기능까지 통합된 카세야의 IT 자동화 관리 프레임워크를 ...
- [종합뉴스레터] 삼성, HP 스마트폰OS 인수설…구글 독립 카드?
- [뉴스레터] 이것이 유출된 화이트 아이폰5? (2011/08/30)
- [KPI] 체계적이고 전략적인 조직성과 관리 방법과 실행 방안 - IBK 기업은행 김태균...
- 펜타시큐리티와 함께하는 THE 강력한 정보보호 캠페인
- [KISDI 뉴스레터 414호] 이달의 전문가 칼럼 "구글, '제2애플'로 다가온다" 외
- “신 통신시대 개막-이동통신 빅3 테마 콘서트: LTE vs mVoIP vs MVNO” 개...
- [금일마감] 비즈니스 스토리텔링 국내외 베스트 사례 소개 - 제일기획, 오리콤, 브랜드스토...
- HP IP SAN 중소형 스토리지로 비용효율성 극대화 - 자료 다운로드 이벤트
- [마감임박]TOBESOFT Grand Seminar 2011에서 놀라운 스마트UI/UX를 ...
- [종합뉴스레터] "특허로 경쟁기업 죽여라" IT공룡들 새로운 전쟁 시작
- [뉴스레터] 삼성판 카카오톡, 애플에 “받아주겠니?” (2011/08/29)
- [바이럴마케팅] 구전 마케팅의 의미와 전략 & 다양한 국내외 사례 소개, 통합입소문마케팅 ...
- 4G 시대의 모바일 생태계 변화와 비즈니스 전망
- [금일마감] 비즈니스 스토리텔링의 전략과 기획 핵심 가이드 & 베스트 사례 소개 - 제일기...
- [데브기어 세미나] "기업 전용 PC앱스토어 구축과 엠바카데로 솔루션" 세미나에 초대합니다.
- 이번 주 목요일!다양한 크기의 디바이스 화면 개발을 단 한번에!놀라운 스마트UI/UX를 경...
- HTML5 교육전문 미래웹기술연구소 아카데미 오픈!!
- [뉴스레터] 삼성 '바다폰' 파상공세, 애플 제칠까? (2011/08/26)
- IT's B 창간 이벤트! - 이츠비를 알려라! 선물이 터질 지어다
- [KPI] 체계적이고 전략적인 조직성과 관리 방법과 실행 방안 - 9월 7일 - IBK ...
- [금일마감] 출판사가 알아야 할 온라인 미디어 활용 및 출판 마케팅 전략 - 8월 29일 ...
- [세미나 무료초청]TOBESOFT Grand Seminar 2011에 여러분을 초대합니다.
- µ¥ÀÌÅͼ¾ÅÍ ¡®ÃÖÀûÈ¡¤°¡»óÈ¡¤ADC¡¤º¸¾È¡¯ ¼¼¹Ì³ª¿¡ ...
- [´º½º·¹ÅÍ] ½Ã½ºÄÚ, ÄÄÆÑÆ® ¶ó¿ìÅÍ ¹ßÇ¥ ¡¦ ¡®»ç¹°°£ ...
- [종합뉴스레터] 잡스 사임, 건강 때문?..애플 미래도 불투명
- [뉴스레터] [잡스 사임]잡스 물러난 애플 어디로... (2011/08/25)
- [마감임박] 비즈니스 스토리텔링의 전략과 기획 핵심 가이드 & 베스트 사례 소개 - 제일기...
- SMART & CLOUD SHOW 2011 클라우드 세상을 체험해보세요!
- [금일마감] 웹디자이너를 위한 국내외 웹디자인 베스트 사례 소개 - 퍼셉션, 삼성SDS, ...
- [마이크로소프트] 클라우드 구축 퀵 스타트! 동영상과 평가판 다운로드로 지금 바로 시작하십시오!
- [초대장] 9월 6일, 모바일 관리기능까지 통합된 카세야의 IT 자동화 관리 프레임워크를 ...
- [종합뉴스레터] 삼성 "아이패드 선행기술 SF영화에 있다"
- [통합입소문] 구전 마케팅의 의미와 전략 & 다양한 국내외 사례 소개 - 지아이지오, 이너...
- [뉴스레터] 아이폰5 루머 종결판 “스프린트,10월 7일” (2011/08/24)
- AppWave에 대해 알아보시고 푸짐한 상품 받아가세요~
- [금일마감] 디자인 최신 키워드 점검 및 웹디자인 베스트 사례 소개, 디자인 월드 컨퍼런스...
- 모바일 클라우드(Mobiloud) 주요이슈 및 신비즈니스 수익모델 세미나
- [¼¼¹Ì³ª] µ¥ÀÌÅͼ¾ÅÍ ÃÖÀûÈ¡¤°¡»óÈ¡¤ADC¡¤º¸¾È ±â¼ú...
- 윈도우폰 망고 개발 툴 RC 버전 공개, 새로운 시장을 준비할 때
- [´º½º·¹ÅÍ] û½ÉIT, °¡Ä¡ âÃâÇü ¡®Á¾ÇÕ IT¼ºñ½º »ç¾...
- [뉴스레터] HP 이번엔 신상 스마트폰 '80% 폭탄세일' (2011/08/23)
- [마감임박] 비즈니스 스토리텔링의 전략과 기획 핵심 가이드 & 베스트 사례 소개 - 제일기...
- [KISDI 뉴스레터 413호] 'KISDI 하이브리드 앱' 출시
- 펜타시큐리티와 함께하는 THE 강력한 정보보호 캠페인
- [금일마감] 모바일 웹 최신 개발 트렌드 및 HTML5 및 UI프레임워크 개발 가이드 - ...
- “[HP IP SAN 스토리지] 에임투지와 함께하는 HP P4000 G2 프로모션!!”
- 9월 7일, 세계의 IT 변화에 민첩하게 대응하는 Impact Korea 2011에 초대합니다
- [´º½º·¹ÅÍ] ¡°±â¾÷¡¤±â°ü µ¥ÀÌÅÍ º¸¾È ¼öÁØ, Áö³Çغ¸...
- [종합뉴스레터] HP도 내던진 ‘성장정체’ PC 사업… 삼성은 신생기업처럼 ‘초고성장’
- [뉴스레터] HP 터치패드 ‘눈물의 땡처리’ 가격이... (2011/08/22)
- [금일마감] Social Creativity 실제 사례 및 소비자 의식의 행동 변화에 대한...
- [마감임박] 디자인 최신 키워드 점검 및 웹디자인 베스트 사례 소개, 디자인 월드 컨퍼런스...
- HD 화상회의 백서 다운만 받아도 선물이 팡~팡~
- [종합뉴스레터] 애플, 네덜란드 2차 제소 "스마트폰 등 삼성 갤럭시 전 제품 판금하라"
- [금일마감] 회사의 그 누구도 가르쳐주지 않는 1인 경리실무자의 처절한 실무업무 투쟁기 -...
- [뉴스레터] “애플 도덕성 실종”…삼성, 판세 뒤집어 (2011/08/19)
- [마감임박] Social Creativity 실제 사례 및 소비자 의식의 행동 변화에 대한...
- CAD의 신기원! PTC CREO 천안에서 확인하십시오.!(8.24)
- 8월 23일(서울) , 25일(창원) 캐드의 신기원 CREO1.0을 직접 확인하십시오!
- [¼¼¹Ì³ª] Ŭ¶ó¿ìµå µ¥ÀÌÅͼ¾ÅÍ ¾ÖÇø®ÄÉÀÌ¼Ç ³×Æ®¿öÅ·...
- [´º½º·¹ÅÍ] ºòµ¥ÀÌÅÍ ½Ã´ë, ¡®SNS¡¤¸ð¹ÙÀÏ¡¤½Ç½Ã°£¡¯ ...
- [종합뉴스레터] ‘M&A 대전’으로 번지는 애플발 특허전쟁
- [온라인마케팅] 출판사가 알아야 할 온라인 미디어의 활용 및 출판 마케팅 - 8월 29일 ...
- [뉴스레터] LED조명, 인터넷-통신까지 한다고? (2011/08/18)
- [스토리텔링] 비즈니스 스토리텔링의 전략과 기획 핵심 가이드 & 베스트 사례 소개 - 8월...
- HP 와 함께할 터치 App 솔루션 협력사를 모집합니다 !!
- [´º½º·¹ÅÍ] À¥¹æȺ® ½Å¼ºÀå µ¿·ÂÀ¸·Î ¡®±ÝÀ¶±Ç¡¯ ºÎ»ó
- [종합뉴스레터] `상상 이상의 속도` LTE폰 드디어 나온다
- AppWave에 대해 알아보시고 푸짐한 상품 받아가세요~
- [KISDI 뉴스레터 412호] OTT 서비스 사업 진화 방향과 계층별 주요 쟁점
- [디자인월드] 디자인 최신 키워드 점검 및 웹디자인 베스트 사례 소개 - 스튜디오 바프, ...
- [뉴스레터] 4G LTE 아이폰 테스트 중…출시 언제? (2011/08/17)
- [OLC센터] '열공응원' 이벤트 & 공개SW 모델커리큘럼 과정 무료공개강좌 수강생모집
- [마감임박] 모바일 웹 최신 개발 트렌드 및 HTML5 및 UI프레임워크 개발 가이드 - ...
- “커머스3.0 혁명-스마트 커머스 성공전략 2011” & “이동통신 빅3 테마 콘서트” 개최
- [종합뉴스레터] 크롬 최신판, '구글판 액티브X' 품다
- [뉴스레터] 구글-모토로라 인수, '오라클-썬' 닮은 꼴? (2011/08/16)
- [마감임박] 컨셉에 대한 이해와 개발 방법 및 사례 & 실습 - 사업정의연구소 정영복 대표...
- [초대장] 9월 6일, 모바일 관리기능까지 통합된 카세야의 IT 자동화 관리 프레임워크를 ...
- [금일마감] 웹 로그 분석 결과를 분석한 마케팅 활용 전문가 과정 - 8월 17일 - 비즈스프링
- 펜타시큐리티와 함께하는 THE 강력한 정보보호 캠페인
- Make IT Happen 시즌2 론칭 기념 이벤트
- [종합뉴스레터] 튀어나온 못 ‘안드로이드’ 사방에서 망치질…미래는?
- [뉴스레터] 오늘 슈퍼스타K3 ‘첫 방’…누구 나오나? (2011/08/12)
- [마감임박] 컨셉에 대한 이해와 개발 방법 및 사례 & 실습 - 사업정의연구소 정영복 대표...
- [µ¥ÀÌÅͳÝ] ¡°¸ð¹ÙÀÏ ¿ÀÇǽº´Â ¡®Simple is the Best¡...
- [종합뉴스레터] 애플에 한 방 먹었다… 갤럭시탭, 유럽 수출 올스톱
- [뉴스레터] "보고 있나 일본?"…'문명5'도 동해 표기 (2011/08/11)
- [마감임박] 웹 로그 분석 결과를 분석한 마케팅 활용 전문가 과정 - 8월 17일 - 비즈스프링
- [웨스턴디지털] 하드 드라이브에 대한 퀴즈 풀고, 맛있는 스타벅스 커피를 즐기세요.
- (OLC센터) 공개SW 모델커리큘럼 무료공개강좌 제2기 수강생을 모집합니다.
- [´º½º·¹ÅÍ] ¿À¶óŬ ¡°¿¢»ç·ÎÁ÷ 2´ë¸é ÆäÀ̽ººÏ Æ®·£Àè...
- [종합뉴스레터] 네이트 3500만명 해킹 후… 방문자수 그대로?
-
▼
8월
(141)











댓글 없음:
댓글 쓰기